写在前面的废话
如果你不喜欢看废话,可以直接绕过第一段哦 : ]
我是一名 14 年毕业的研究生,当时的主攻方向是能源科技领域,离开校园后就去了上海的一家外企当起了管理培训生,后来还参与了朋友的创业项目,在外人看来,这样的生活还不错。但就是这样还不错的生活,让我一直隐约的感觉到不安,所以在去年的时候,我跟家人说想辞掉现在所有的工作,尝试去做一名程序员。
这样的决定让我的家人和朋友都十分不解,在他们看来我在本科和研究生阶段所学的东西都跟计算机沾不上边(事实情况也确实如此),而且我也已经27岁了,重新进入一个完全陌生的领域代价实在是太大了,虽然有很多不利的因素,但我在今年年初参加完 AtCont 在北京组织的 Swift 开发者大会后,终于下定了决心。
其实参加会议本身到没有什么内容刺激到我,因为当时参会的时候,我甚至都没看完 Swift Programming Language 这本书,现场听得懂的内容也屈指可数(PS :我可是全场唯一一个从新疆赶到北京参会的人啊,但当时我真的一点都不懂 Swift ……),但真正刺激到我的还是这个大环境,为什么这么说呢?
这还要说到现场发生的一个小插曲,会议当天,坐在我前面的是一个帅哥,我完全不认识,大概没多久,我看到@周楷雯Kevin从前排起身要出去,刚好路过我这,本以为他就会这么走过去,但他突然停下来,好像认出了坐在我前面的男子,然后两人像老熟人一样说起了话,话里的内容一部分是互相寒暄,另一部分则是对对方作品的赞赏和肯定,后来我才知道坐在我前面的这位男子是奇点的作者@图拉鼎 先生,最神奇的是我当时最爱用的微博客户端就是奇点,而此时它的开发者就坐在我的面前…ORZ
这只是当天会议中的许多场景中的某一个片段,你可以在午休时段,看到很多开发者通过某个作品认识到了新的朋友,这让我觉得在这里,人与人之间的关系很简单,有时候可能就是通过在 GitHub 或者 App Store 上的作品,就能把两个完全不认识的,甚至不同肤色,不同国籍,不同语言的两个人联系到一块,这里不是一个靠关系,靠背景的地方,而是一个靠实力,靠能力来说话的地方。
Anyway ,就是这样一次看似简单的参会经历,让我决定了从零基础开始学习 iOS 开发。
FOUR 的由来
开发这个 app 的初衷一方面是因为看完了《异类》这本书后颇受启发,一方面是觉得如果今后找工作的话,像我这样非计算机专业出身的开发者,怎么也得有个自己的作品才好,所以带着这样的目的,我决定开发一款基于 The 10000 Hour Rule 的 app 。
至于为什么叫 FOUR ,就像我在 app 的引导页中所说一样,假如每天花4个小时去做一件事,至少也需要十年左右才能达成一万小时的要求,所以照此推算,我们在六十岁的时候大概也就能实现四个人生大目标吧,所以就起名叫 FOUR 喽!

FOUR 的起点
开发前的思考
在开发这款 app 时,我曾经认真思考过到底用哪种技术来实现,纯 OC or 纯 Swift , 或者用 React-Native , Reactive-Cocoa ,RxSwift 的思想来实现?
面对这些个选择,最开始的时候我是想着用点新技术,虽然使用新技术是体现自己的学习能力,但考虑到时间成本我决定还是先暂时放一放。
在 OC 和 Swift 的选择中,虽然现在大趋势是 Swift ,我自己也系统的学习了 Swift 语言,但考虑到3.0即将到来,我选择采用 OC 开发的策略,一方面可以避免 Swift 语言版本的更新问题,一方面我认为只有在同一个项目中使用两种不同的语言进行开发才可以更好的去理解这两种语言的差异和优劣,所以我不妨先用OC写一遍,等程序比较稳定且 Swift 3.0 正式发布后,我再用 Swift 写一遍,这样岂不是效率更高一些么?
至于 React-Native,Reactive-Cocoa,RxSwift 这样的东西,如果以后有机会,当然也会来写一遍。
为什么?
难道终身学习不是一个程序员的自我修养么!!!
竞品分析
关于 app 的 UI 设计,我觉得在某种程度上还是蛮重要的,毕竟用户不会直接看到你的代码写的多漂亮,逻辑有多清晰,架构有多合理,他们看到的只是你在手机上的展示的东西,所以 UI 设计的工作就显得尤为重要。 周楷雯在 《Producter》 一书说道:
“设计总是从模仿开始,在我的记忆里,第一次做设计是在 Ubuntu 7.04 上用 GIMP 制作壁纸,模仿 Mac 的霞光壁纸,那还是 2007 年的事。”
所以,我决定也从模仿开始做起,那么模仿什么呢?不如看看 App Store 里都有哪些 app 吧,于是我搜索了与 10000 hour rule 相关的 app ,在搜索前几名的 app 如下:
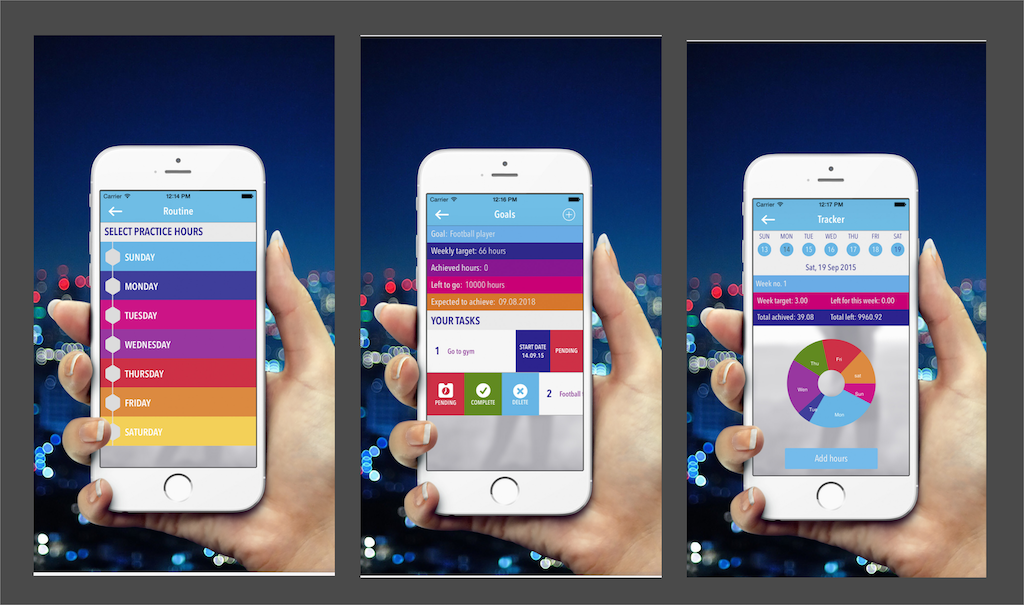
- iHour iHour 的功能十分丰富,但正因为丰富的功能设定,使得我在使用过程中显得有些不知所措,但是从功能和设计的角度上来说,这款 app 有不少值得我去借鉴的地方。

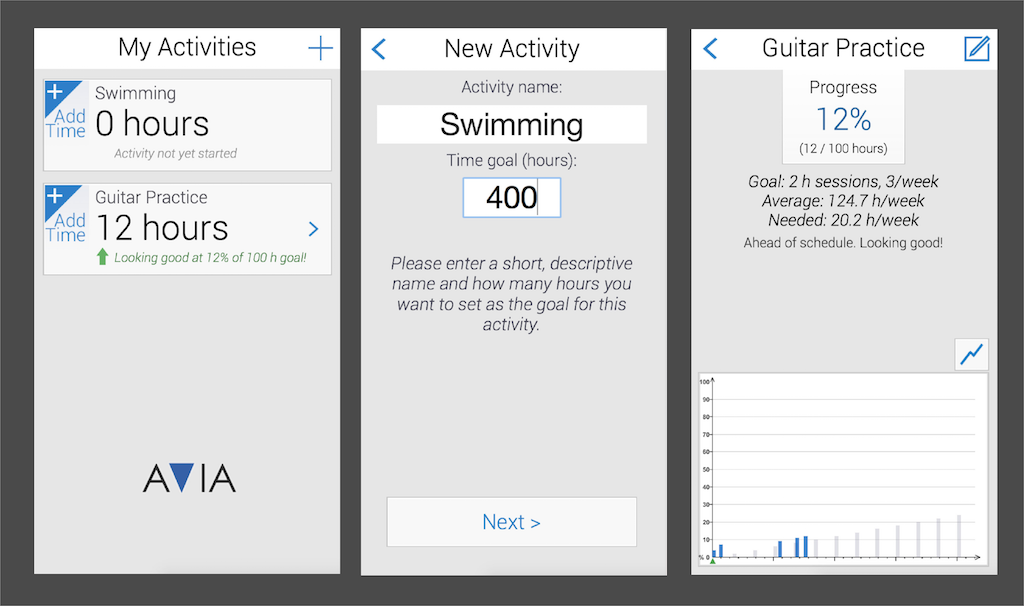
- 10,000 hours 这款 app 虽然看起来相当简陋,也只能添加一个 Task ,但它给我最深刻感受就是简单明了,尤其在我进入 app 的主界面后,没有花费太多时间就能明白制作者的意图,并很快的熟练使用起来,这种设计理念我十分喜欢,虽然设计感还有待提高,但用户的体验还是很好的,这总比花了好几分钟都没有找到计时功能的 iHour 好很多。

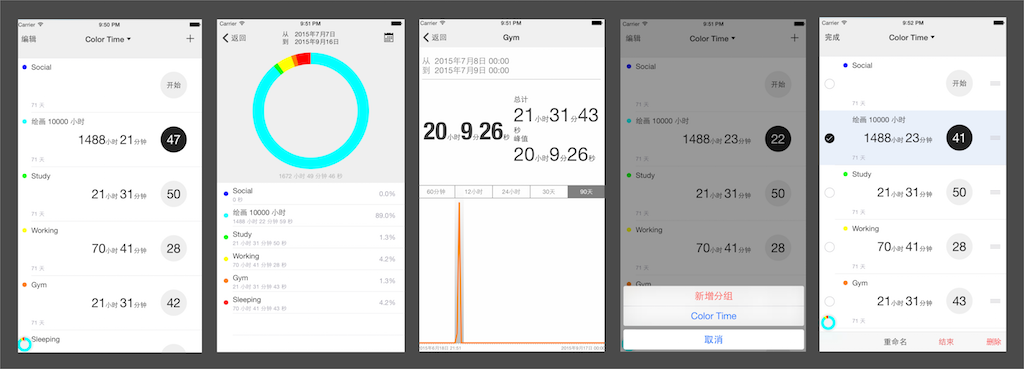
- Color Time 这款 app 呢,我觉得最大的亮点在于 Task 中详细信息的展现上,可以看出开发者肯定是有想法的,不知道是受限于技术问题,还是设计问题,在最终的展现上让人看起来有些奇怪,但不可否认,开发者肯定是想以一种不同于前两个 app 的方式来表达 Task 中的详细信息。

- 10000 Hours To Success 这个 app 在某种程度上和 iHour 十分相似,有着不错的 UI 设计,但复杂的操作和奇怪的逻辑让用户的体验感变差不少,尤其是它添加任务,记录任务的方式让我觉得实在太不人性化。

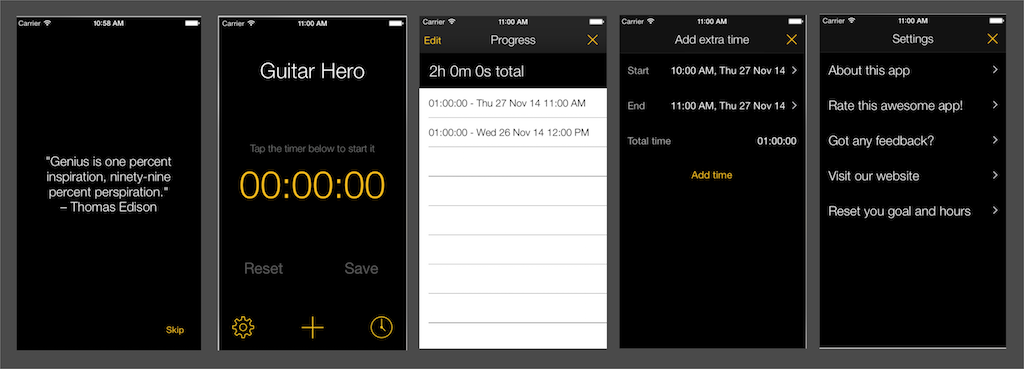
- 10000 Hours 对于这个 app 而言,你看下面的截图就可以清楚的感受到它的优点和缺点。

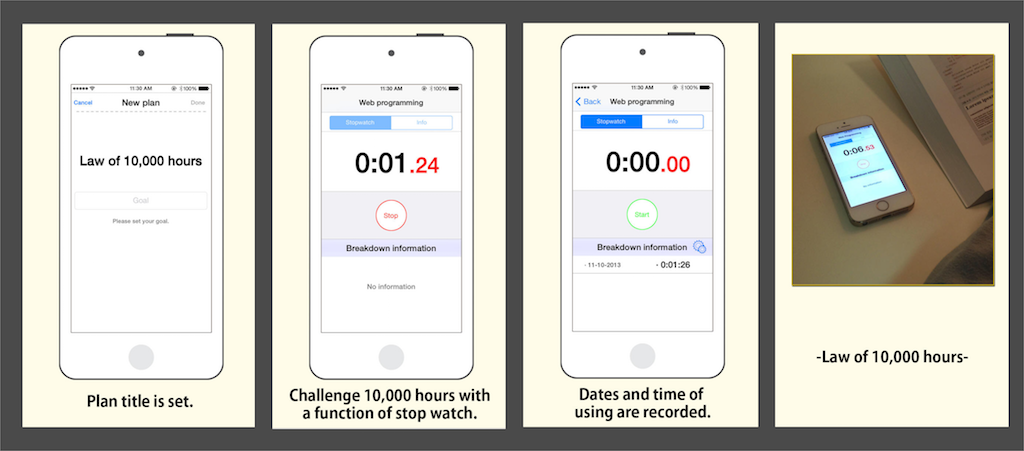
- Outliers - Law of 10,000 hours 说实话,这个 app 的售价是 12 RMB,但我觉得这有点对不起它自己的售价。

在使用完上面六款 app 后,我总结了以下几点感受:
- 优雅的UI设计会为 app 增分,即使用起来有些别扭,毕竟这是一个看脸的社会
- 合理的交互设计会减少用户的学习负担,一个好的 app 不应该有过多的提示操作,而是应该以一种简明的设计方式来引导用户学习使用
- 对于类似 To-Do List 类的 app 而言,记录任务和展示信息是两个十分重要的环节,一方面这是用户使用频率最高的环节,一方面也是展现开发者智慧的地方
FOUR 的雏形
关于界面设计
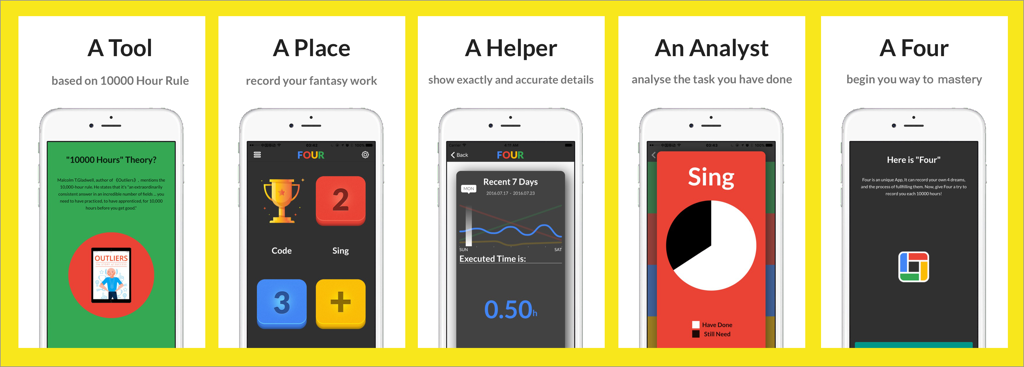
FOUR 的设计灵感最初来自 noahbombom 在 Dribbble 上的设计稿,我被这个设计稿吸引的原因有两点:
- 一是因为图片上面刚刚好够展示 4 个图标。
- 二是其简单大方的设计感,让我很直观的感受到设计者的意图。

选定完样式以后,我就开始考虑 app 的配色问题, noahbombom 在她的设计稿上使用的是非常经典的四个颜色:红黄蓝绿,这四个颜色在很多知名的 app 上都有过不同的展现方式。

正因为红黄蓝绿的经典性,我考虑将其移植到我的 app 设计稿中。


关于字体设计
前段时间, MartinRGB 在它的朋友圈里发表了一篇文章 - 惬读的设计,这篇文章对我的感触挺大,我觉得虽然 FOUR 不是一款阅读类的 app ,但字体对于用户的体验终究是至关重要的。
不过遗憾的是我对中文字体的理解没有那么深刻,更别说去合理的搭配字体来营造一种十分惬意的感觉,所以我在 FOUR 上并没有对中文字体进行任何的优化和设计。
不过值得高兴的是,由于我平时对各类英文字体有过些许研究,加上自己也会写写画画,所以在制作 FOUR 的时候,我尝试着用 MartinRGB 的思维方式为 FOUR 设计一套合适的字体组合。

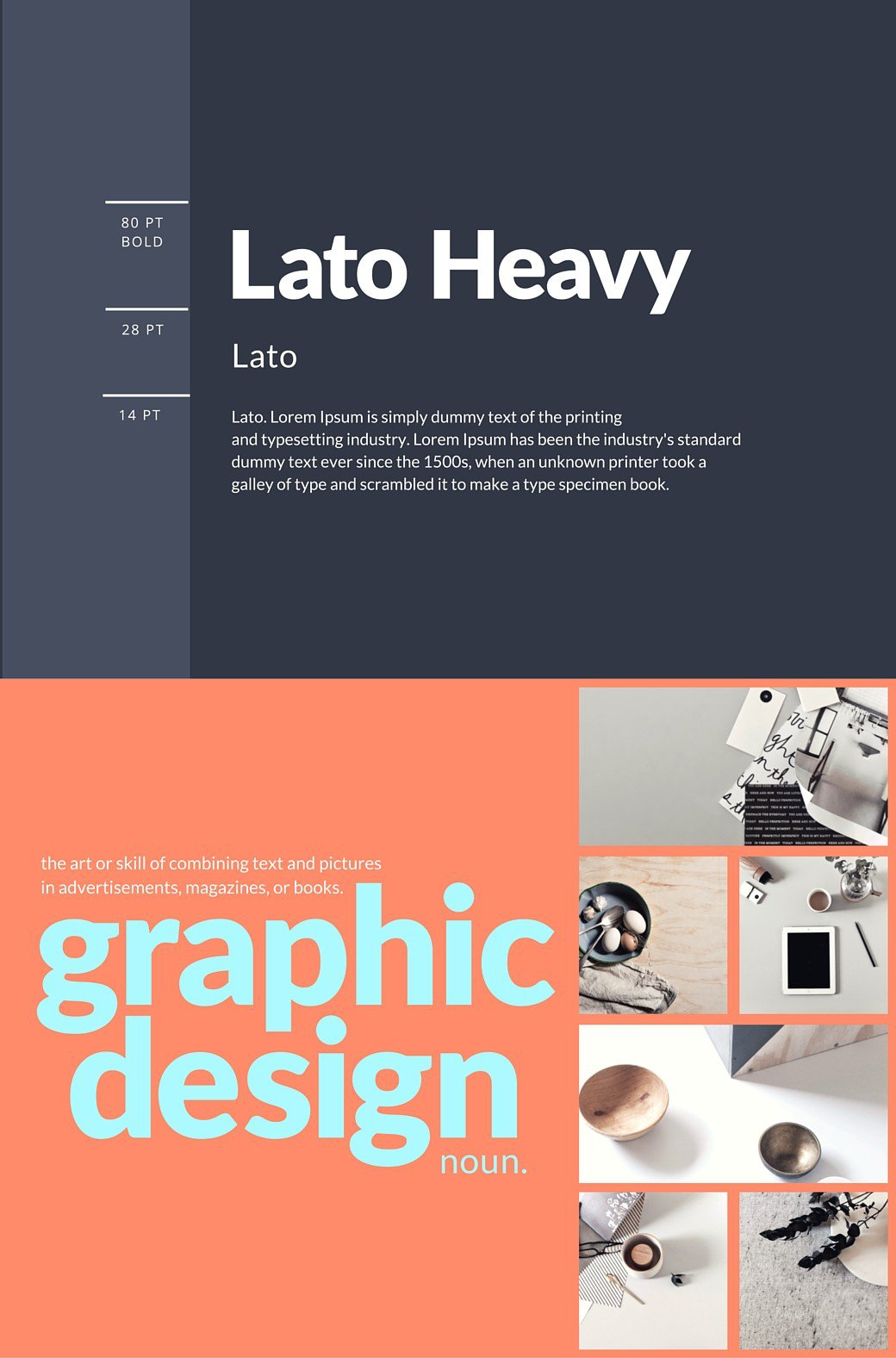
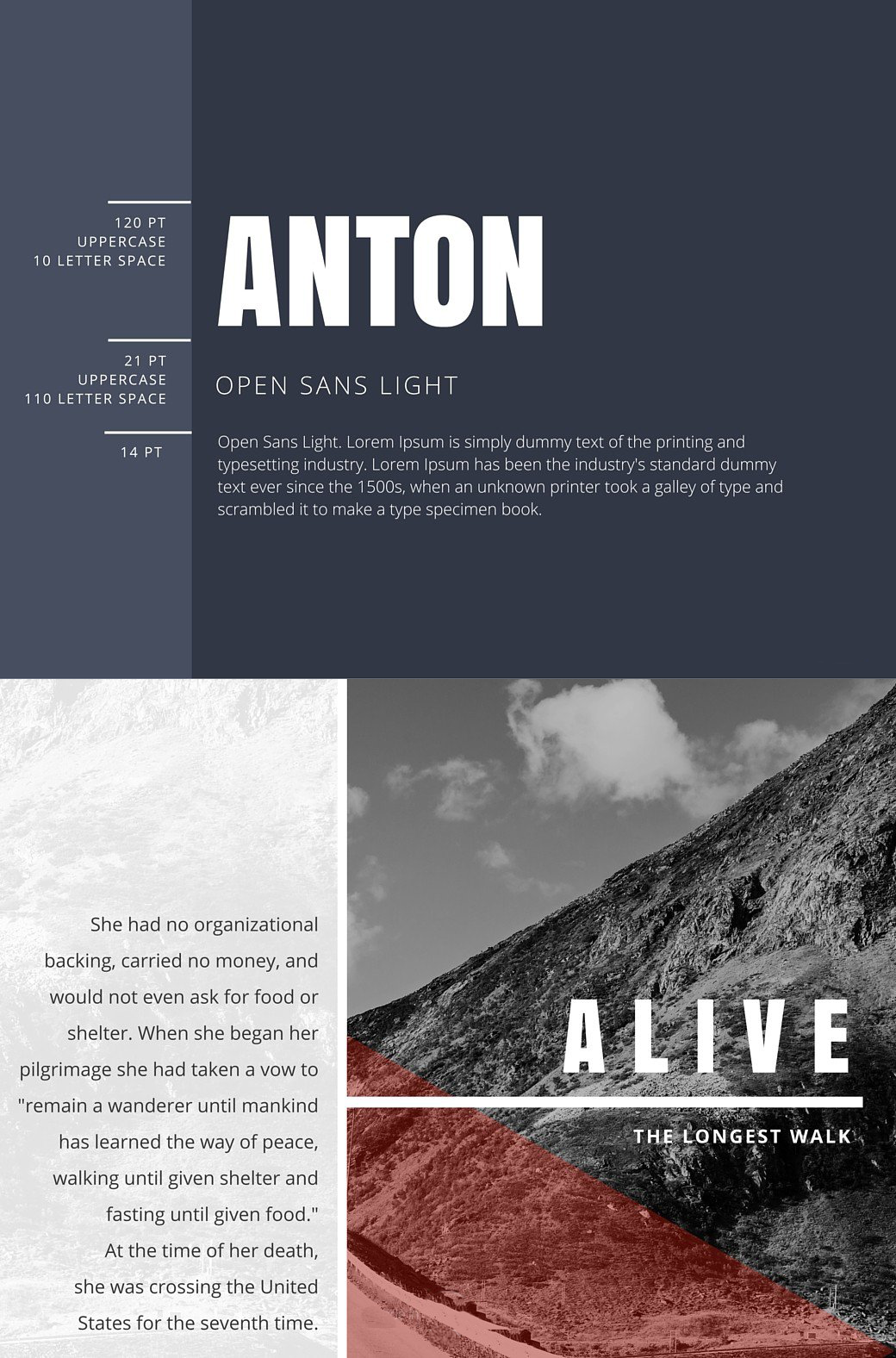
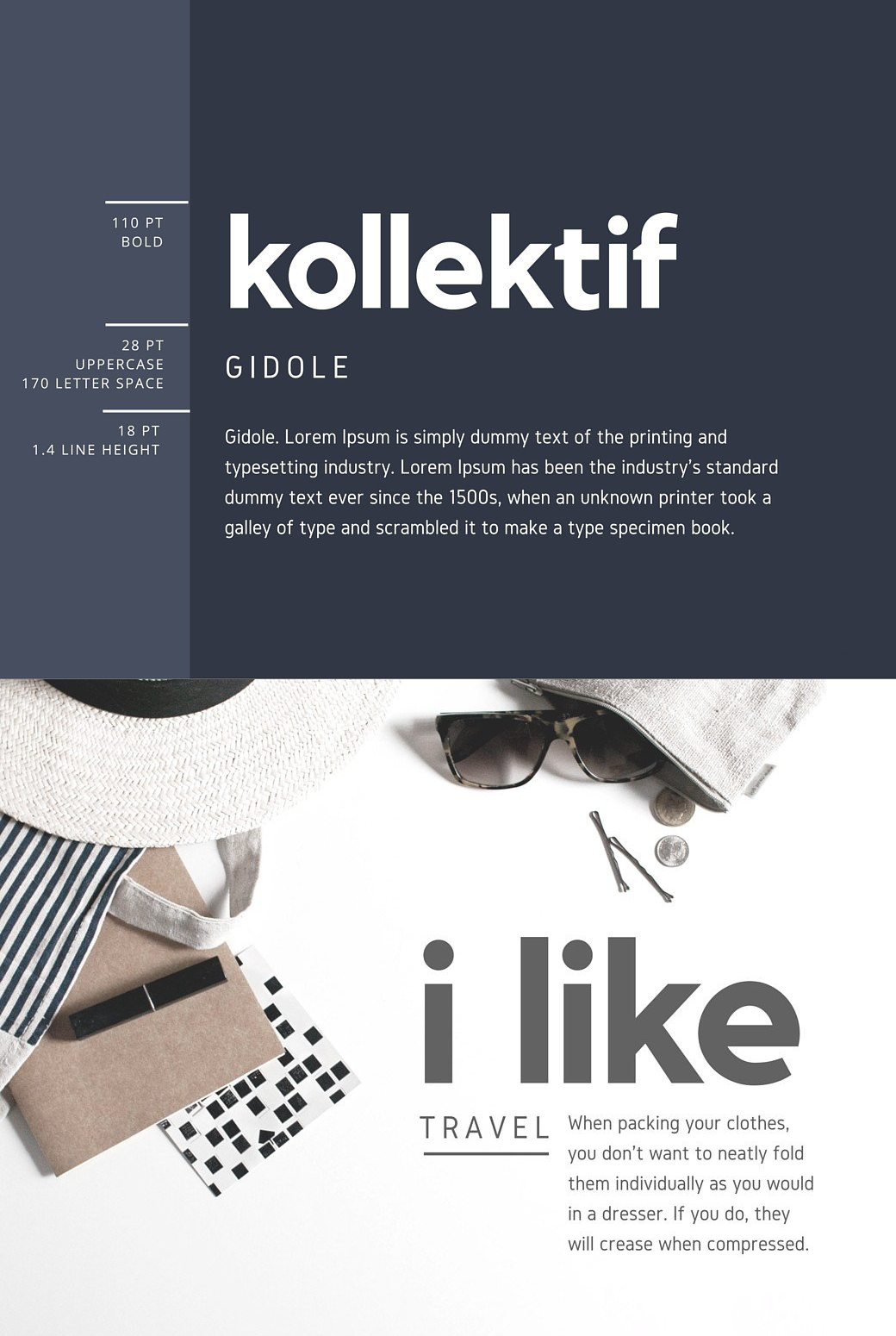
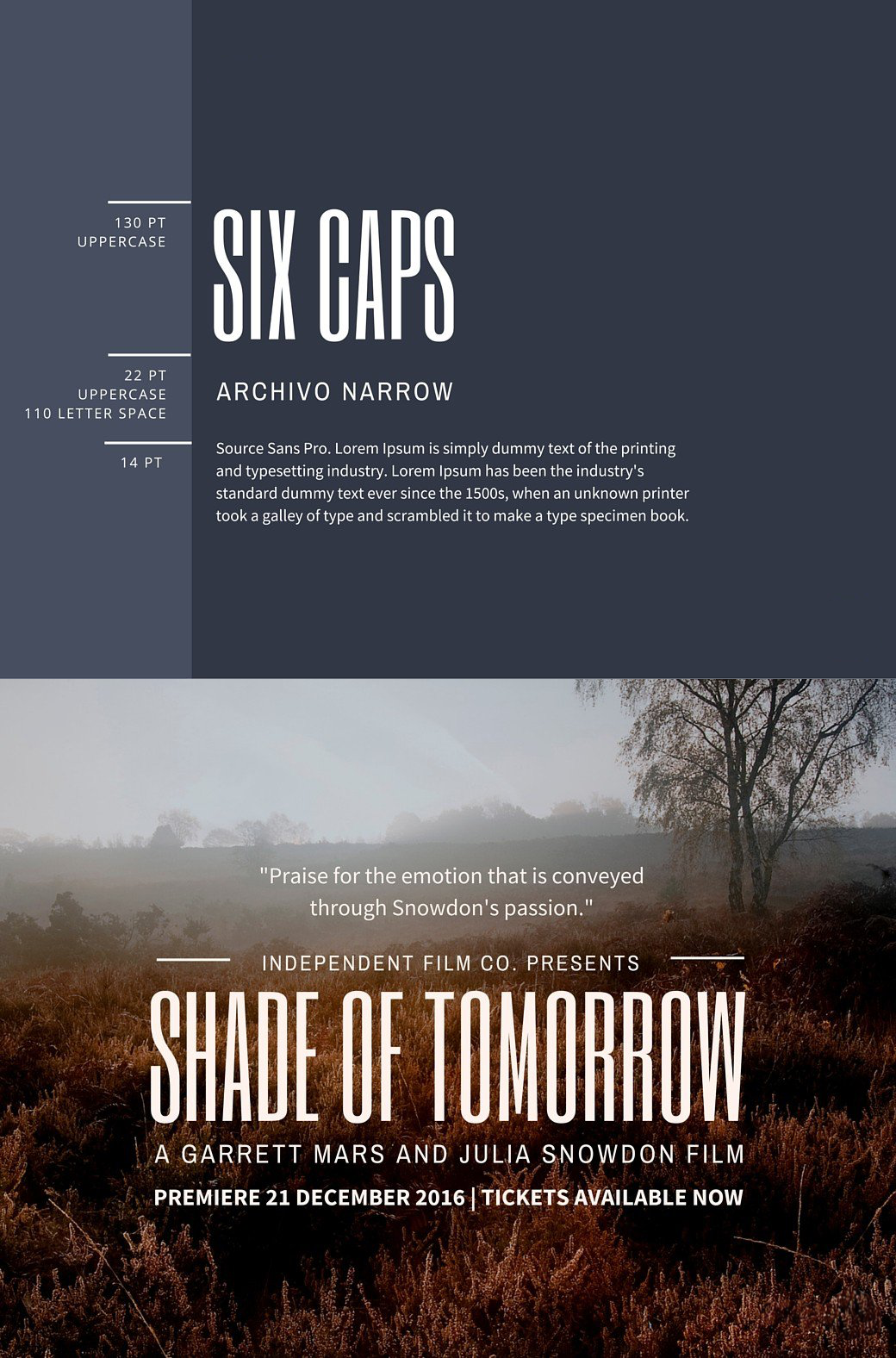
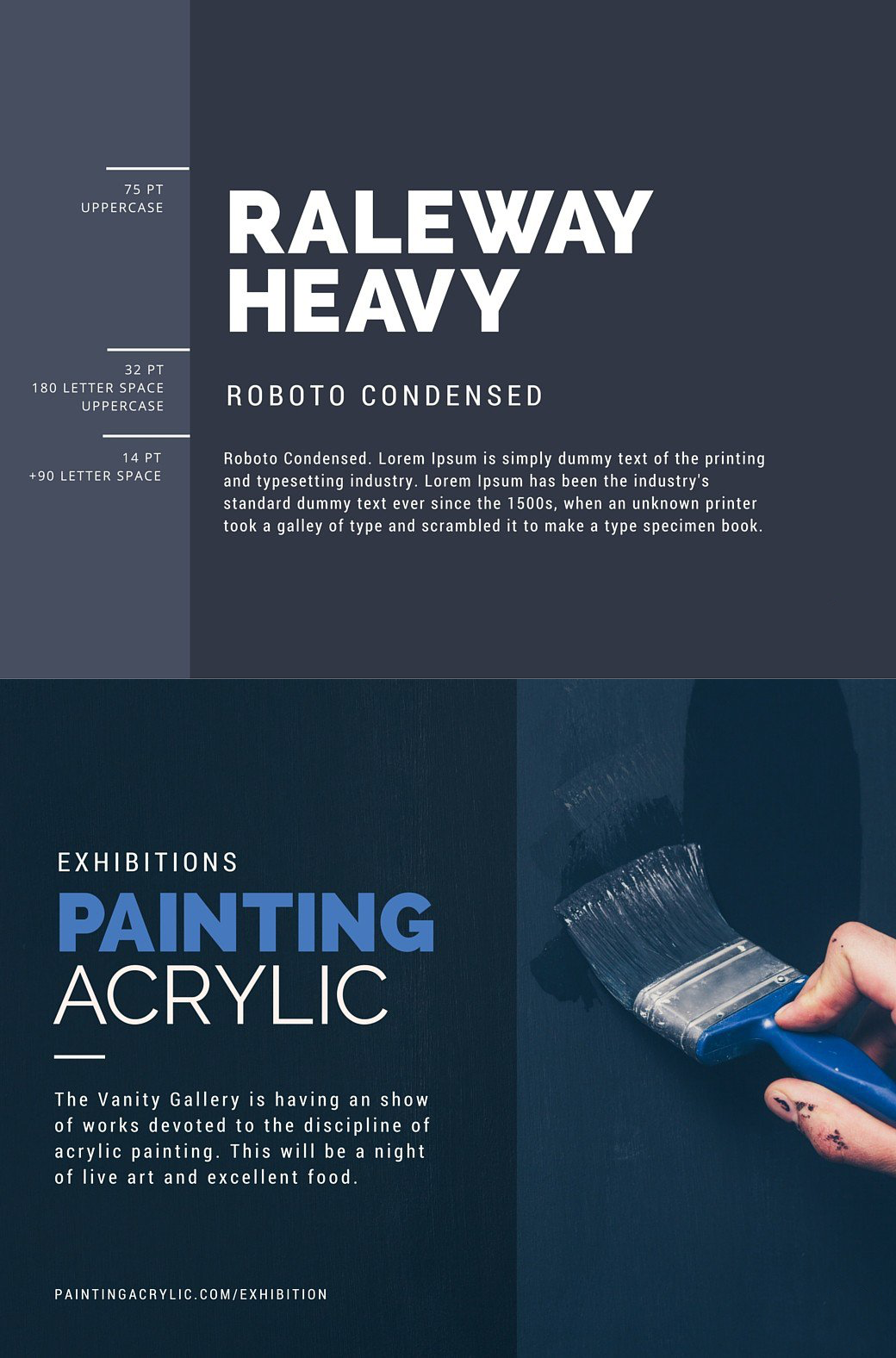
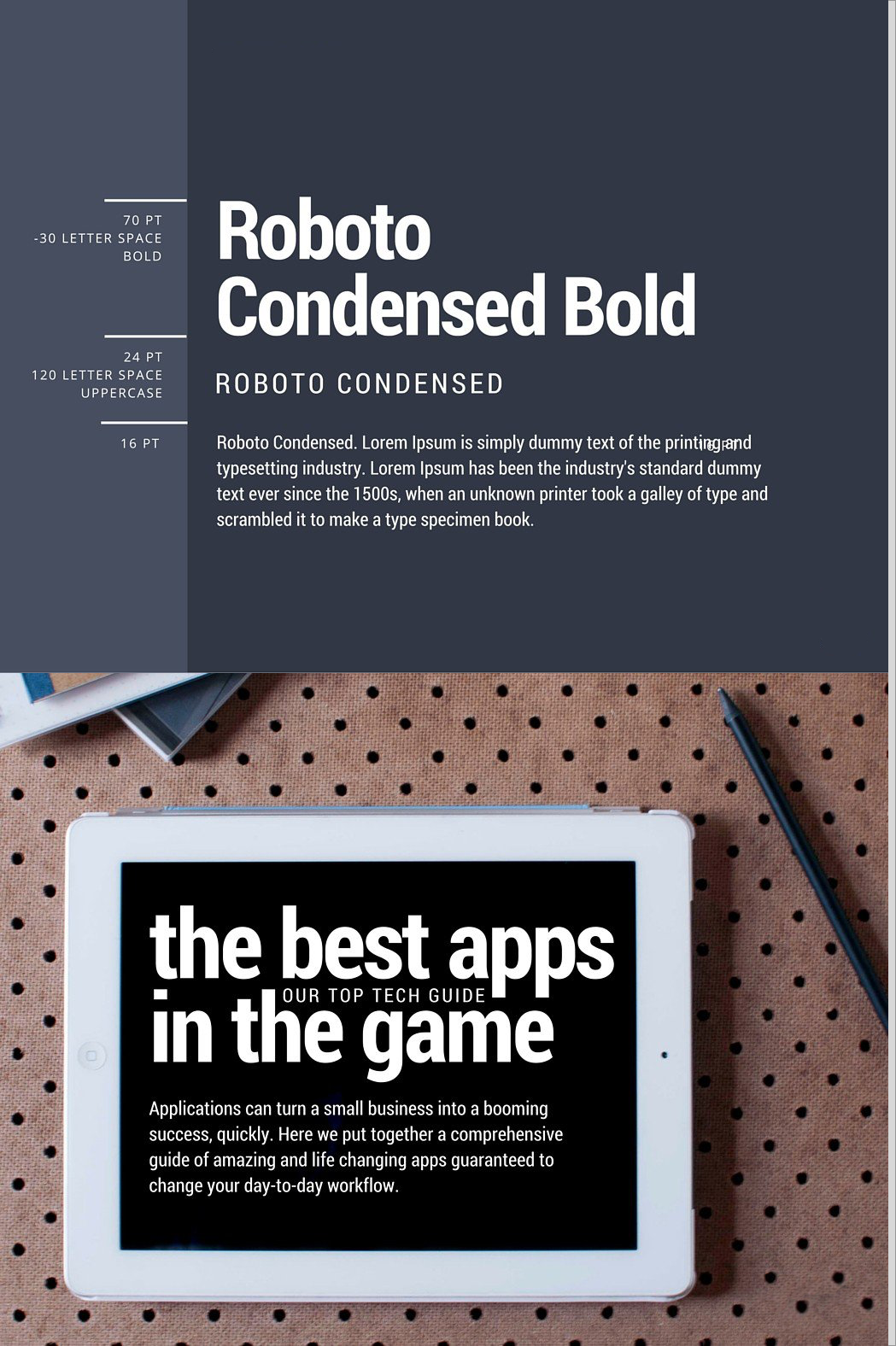
以下是我在总结前人经验的基础上,挑选出的几套比较优秀的字体搭配组合,同时我也将网上使用这种字体组合的应用场景找了出来,以便大家直观的感受。 简单的说明一下,下面的图片左边是对当前字号大小和字体细分种类的说明,图片右边的单词就是字体的名称哦。

Lato 是一个相对而言较新的字体,它在设计之初被广泛用于带有用户界面的网站设计,这主要是因为它给人一种坚固感和些许的中性风格。 Lato 这个词出自波兰语,关于它的解释呢,我觉得还是用英文原文来做解释比较好,这样能不破坏它的语义。
Lato means “Summer” in Polish. “Male and female, serious but friendly. With the feeling of the Summer,” – Łukasz Dziedzic, Lato creator.

这个无衬线的字体组合是根据传统的广告字体进化而来,它能够很快的抓住用户的注意力,尤其是它的一级字体和二级字体造成了很好的视觉对比效果。

Kollektif 字体诞生的目的就是为了打破几何字体精致清新的风格,这种字体的视觉冲击感主要在于它的圆形设计和强烈的设计感。而 Gidole 字体是一种细而简明的字体,这与 Kollektif 的沉重感形成了一种很好的互补效果。

Six Caps 是一种非常紧凑且窄瘦的字体,非常适合用于做标题。与 Archivo Narrow 搭配后能够营造出一种60年代的复古风。加上三级字体采用了 Source Sans Pro 后,三种风格迥异的字体能够很好的表达或者从某种程度上暗示出消息的重要性和顺序性。

Raleway 和 Roboto Condensed 的组合在很多海报中都被使用过,这是一个非常非常经典的搭配,由它们构成的主副标题会给人十分深刻的印象。

Bebas Neue 在时尚领域里非常讨好,它简明干净的形式使它具有成为一个好标题的所有基本条件,它自身具有很漂亮圆角设计感,同时相比于其他字体来说,它是一个偏瘦的字体,如果有一个相比它而言较为矮胖的字体就会是一个完美的搭配,刚好 Montserrat 就是这样一个非常好的搭配角色。

Norwester 是一个非常引人注目的字体,非常适合做标题,当 Norwester 与 Kollektif ,还有 Montserrat 组合在一起能够产生一种极其强烈的几何效果感觉,这也是我非常非常喜欢的一个字体组合。

Roboto Condensed 是 Sans serif 系列的衍生体,十分适合阅读,它被广泛引用在科技领域的文字设计中。相比于它的父类,它在高度上的变化使得它给人一种更加强烈的凝聚感。
对这8种字体组合做完分析后,我认为字体组合1给我的感觉与 FOUR 的气质十分契合,不求轰轰烈烈,只求天长地久, Lato 字体的踏实稳重感正是 FOUR 需要的,所以就选它了!
FOUR的实现
回顾 FOUR 的整个制作过程,如果从技术角度来看它的话,其实它并没有什么特别的技术难点。
- 在设计模式上,选用了最常见的 MVC 模式。
- 在数据库上,我使用了移动端的新贵- Realm ,原因很简单: Realm 真的好用到哭,有没有!!!
- 在动画上,用 JazzHands 框架实现了引导页上的动画效果,用 pop 框架实现了其余部分的动画效果。
- 在 UI 界面上,咳咳咳,请允许我吐槽一下!但凡在 Github 搜到的那些精致漂亮的 UI 框架都是用 Swift 编写的,为毛就没有人用 OC 写呢!!!哎,好吧,自己从头搭建吧….

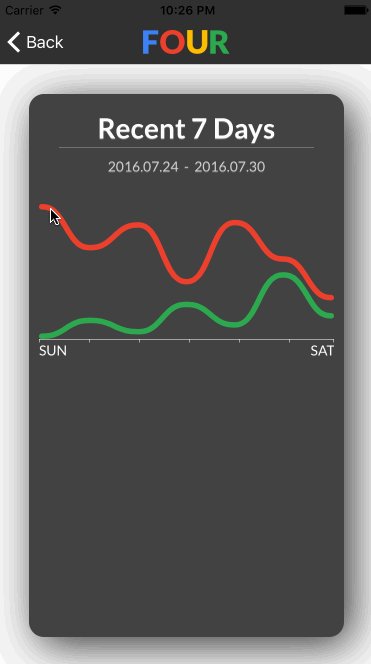
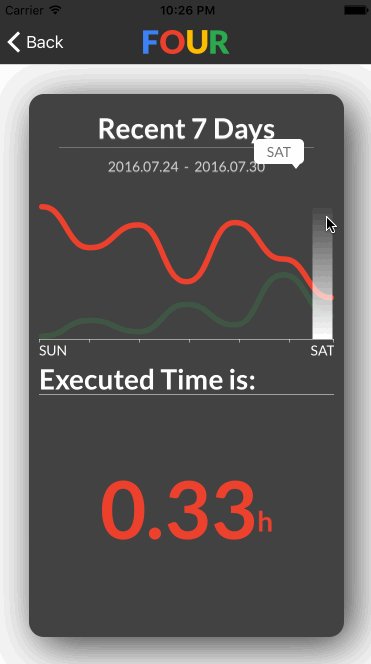
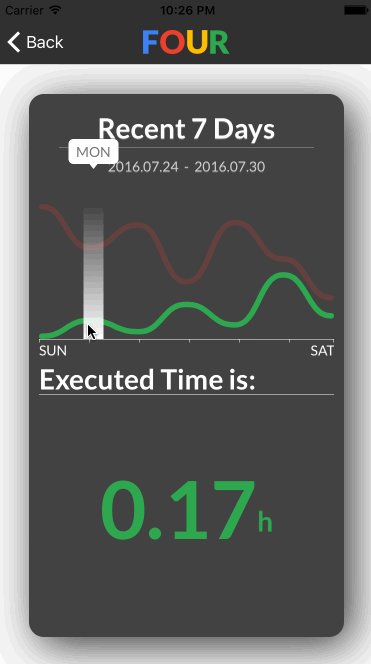
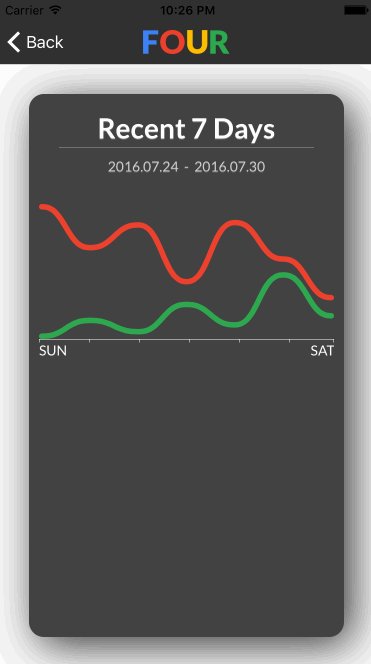
仔细琢磨下,唯一值得分享的就是 Analysis 界面的实现,首先用一个动图来展示下它的效果吧。

这个界面看起来十分简单,但它能展现的内容却十分丰富:
- 首先它包含每个任务在近一周内的执行时间趋势图。
- 其次在触摸和滑动曲线的过程中,下端的界面可以弹出任务在某一天内执行的时间长度。
- 最后在相同的界面中,可以展现出多个任务的曲线走势图。
它的实现主要还是基于 JBChartView 的 Demo 而想到的。所以如果大家有兴趣,可以直接阅读该框架的Demo文件,我想一定会有不小的收获,如果你觉得看起来麻烦,也可以看看 FOUR 的源代码。
FOUR 的诞生
经过大概 3 周左右的时间,我终于将 FOUR 从一个模糊的概念变成了一个具体的 app ,虽然它还存在着各种各样的缺点,但对于我这样一个半年前还从来未接触过编程的人而言,那种强烈的成就感是不言而喻的。
我到现在还记得当时大概是下午 2 点多提交的 app ,之后我就以每隔半小时的速度刷一遍邮箱,期待着 Apple 的回复。直到凌晨 3 点多,我终于收到审核通过的邮件,那一刻的心情,觉得比当年考上大学还要激动,弄得我后半夜都没睡着。
Anyway ,终于实现了自己在 2015 年给自己许下的心愿。

虽然 FOUR 的上架对于我来说是近期工作的一个终点,但从长远来看,这或许才是我在 iOS 开发道路上真正意义上的一个起点。
因此,在 app 上架后,我就将其在 GitHub 上开源了,一方面是希望通过它来记录自己的技术成长,一方面也是希望以后能够有机会和更多优秀的人共同工作,共同成长。 至于未来,我希望能像前面说的一样,逐步完成 FOUR 的 swift 版本, React-Native 版本, React-Cocoa 版本等等。
下面是 FOUR 在 Github 和 App Store 上的地址:
GitHub : https://github.com/SketchK/FOUR App Store : https://itunes.apple.com/app/id1136588862
如果您喜欢 FOUR ,记得给我点个星星哦!
如果对项目任何问题,欢迎在项目主页上提 issue 。
当然 FOUR 里还有个功能就 Donate ,如果各位觉得不错,可以考虑赞助我个可乐神马的!: ] 哈哈哈,在此先谢谢各位啦!
尾声
这篇文章基本就要结束了,可能也没什么干货,就是说了说我在制作 FOUR 时都想了什么,做了什么,干了什么。
如果非要说说这篇文章的意义所在,我想应该是:
我希望通过这篇文章,能够激励更多的人以一种踏踏实实的方式去追寻他们内心向往的东西。
PS:说这些是因为在加入的这些个 iOS 开发者微信群里,总能听到行业内的人说今天面试了几个伪造简历的年轻人,或者说某某培训机构教学生包装假简历。
我很难想像现在的 iOS 就业市场中,还能有多少比我这样一个已经快要 30 岁,无相关行业经历,无相关专业背景,完全零基础,天资平平的人条件还要差。
在这里我并不想说谁好谁不好,谁对谁不对,我只是觉得踏踏实实的去走自己的路或许能收获更多,至少会多一份自信,少一份不安。